
您可以使用 WordPress 构建网站,无需太多编码技能,甚至无需接触任何代码行。原因在于许多出色的工具可以帮助您轻松完成。毫无疑问,最受欢迎的工具是古腾堡( Gutenberg )和页面构建器/页面生成器。目前,它们各有利弊,因此很难决定哪一个是最好的。
但是,仍然可以对Gutenberg 和页面构建器进行一般的外观和诚实的审查、比较。因此,我们将按照以下标准对它们进行比较、深入分析:
- 突出特点
- 便于使用
- 反应灵敏
- 实际表现
至于 Gutenberg 与页面构建器的性能比较,我们将比较 Gutenberg 和最近知名的页面构建器 – Oxygen。
该性能测试是根据一些标准客观完成的,我将在测试方法部分为您提供更多详细信息。无论如何,我必须承认我不是网站速度测试的专家,因此可能很难避免意外错误。因此,请留下您的意见,以帮助这篇文章更全面。
此外,在开始这个比较之前,要说明的是,我们不完全支持古腾堡或本文中的任何页面构建器。在将这些 WordPress 工具用于不同的项目后,我将写下我的经验。
废话不多说,让我们开始吧!
文章目录
古腾堡简介
众所周知,2018 年 6 月 12 日,WordPress 5.0 发布了一个重大变化:新编辑器名为 Gutenberg。

Gutenberg 最初是作为基于块的编辑器推出的 – 所以我们称之为块编辑器。您可以通过拖放来移动块,将它们放在列中以更改布局,将块分组,……每个块也有自己的设置,以便您可以轻松自定义。Gutenberg 还集成了许多预先构建的块和块模式,因此用户可以立即使用它们并更改其内容。
嗯,所以可以看出 Gutenberg 可以帮助您以比以前的 TinyMCE 更直观的方式创建内容。
随着时间的推移,古腾堡得到了发展和升级。它现在不仅仅是一个编辑器。它提供了很多高级块,如按钮、表格、嵌入等,以及构建整个网站的元素,如站点徽标、导航等,正如我在前面介绍的那样,在完整站点编辑(FSE) 发布时就出现了文章区块。多亏了他们,Gutenberg 已成为构建整个网站的工具,而且显然无需编码。
现在,让我们看看 Gutenberg 和页面构建器之间的区别是什么。
突出特点
首先,我在下表中总结了古腾堡和页面构建器的高亮功能的区别:
| 古腾堡 | 页面构建器 | |
| 构建内容的要素 | 使用块来构建内容。提供基本块,如文本、图像、表格、按钮、嵌入… | 每个页面构建器都有自己的术语,例如元素或模块。提供更多不同的元素,如地图、图像轮播、手风琴标签、…高级版本通常具有更高级和更有趣的元素,如表单、幻灯片、定价表、作品集、推荐、计数器…… |
| 可定制性 | 基本上允许对每个块或整个内容进行自定义。 | 能够自定义许多不同的元素,从填充、边距到动画和样式。 |
| 布局创建 | 以基本方式创建列。无法拖动以更改列的大小。 | 创建复杂和复杂的布局。能够按住并拖动以更改列之间的大小和比例。 |
| 全站编辑能力 | 完整站点编辑功能仍在试用中。 | 高级版本提供全站点编辑选项,如页眉、页脚、侧边栏、… |
| 所见即所得 | 还没有上架。后端的接口可能与前端不同。 | 可用的。您可以生动地预览您的更改,它们与前端显示完全相同。 |
通过这张表,我们可以看到页面构建器的优势在于它们能够创建复杂的布局和强大的可定制性。
虽然页面构建器超越了文章或页面编辑器,可以帮助用户编辑整个网站,但古腾堡现在仍在测试完整站点编辑。但是,Gutenberg 发展很快,谁知道它是否会在很短的时间内赶上页面构建器,甚至超过它们。
易用性
古腾堡
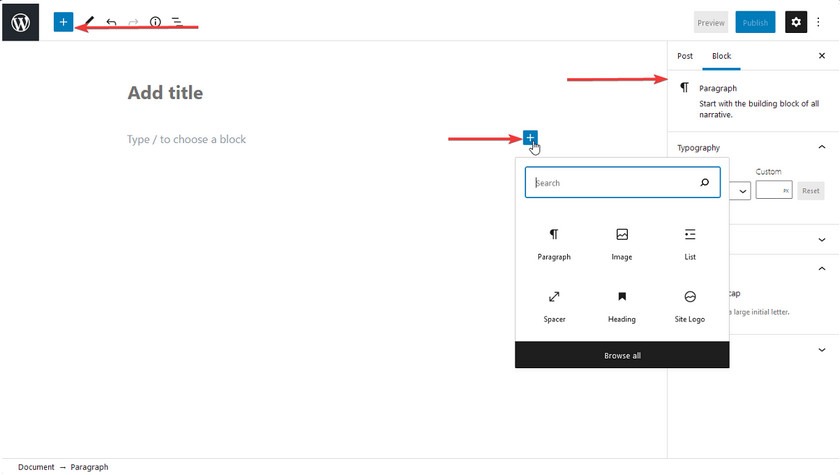
Gutenberg 的界面非常清晰简单,因此非常易于使用。
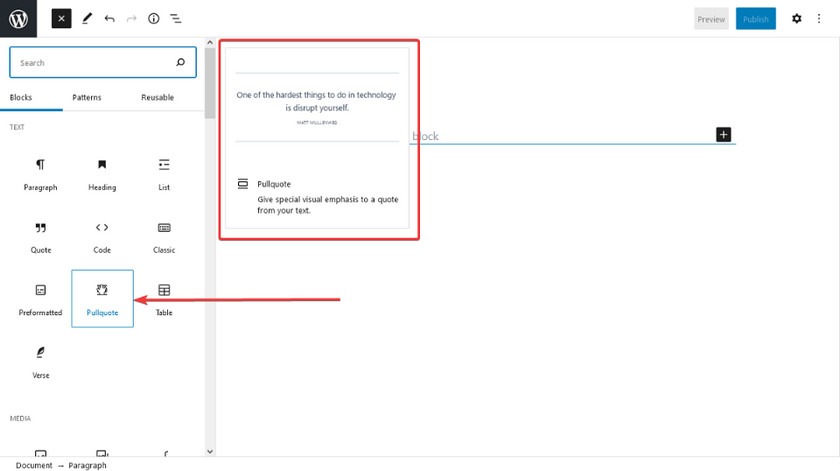
处理块也很容易和快速。例如,只需单击 (+) 号即可添加新块。

右侧用于自定义块的设置选项卡为您提供了每种块类型的许多配置。但是,它们主要是基本设置,清晰且易于处理。
有带有详细说明和直观示例的工具提示,向用户展示如何使用块类型。

页面构建器
当然,每个页面构建器都有不同的界面,但它们的使用方式非常相似。所以我会以Oxygen为例。
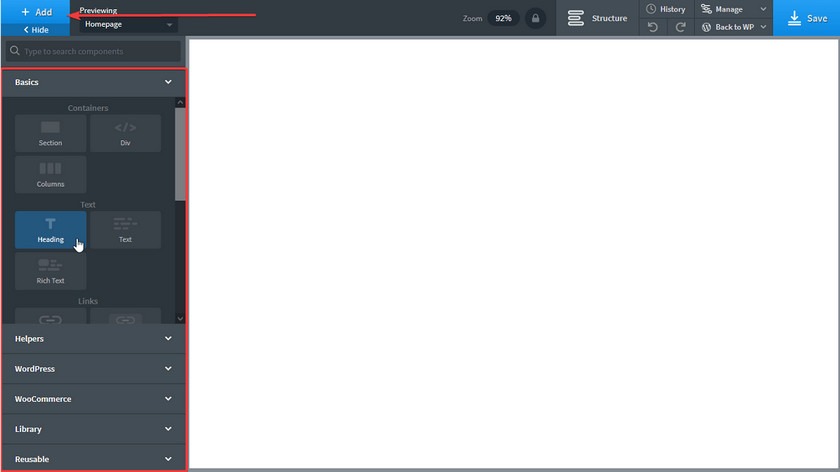
您有一个用于实时预览的区域,以了解您的网站究竟是什么样子。

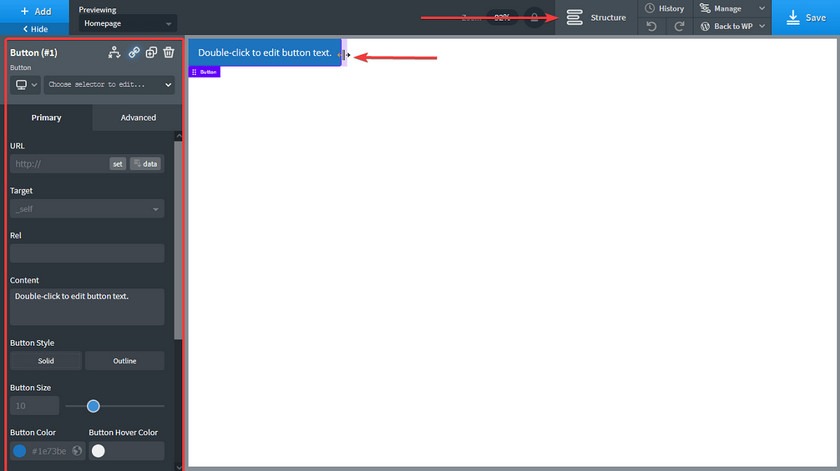
Oxygen 在左侧有一个元素列表(其他页面构建器也有该列表)。要将这些元素添加到您的站点,只需双击它们。这很简单。
添加元素时,左侧边栏将自动转到具有此元素的许多选项的设置区域。

对于大多数页面构建器,元素都有各种设置。一般来说,它们比古腾堡更复杂。但这也意味着您具有更高的可定制性。
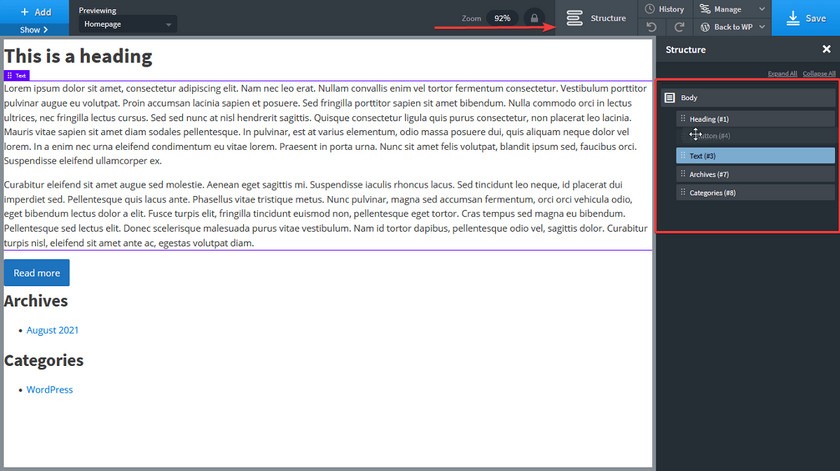
如果您想查看网站上的顺序或排列元素,只需转到Structure。您可以通过将元素拖放到此处而不是在预览区域中来复制、删除或移动元素。

然而,这仅适用于 Oxygen 。其他页面构建器可能不同。某些工具可以让您直接在预览区域上拖放元素。总的来说,我发现这个拖放功能仍然不是很流畅,甚至有时很难将元素拖到想要的地方。
总结:
您可以看到每个工具都有自己的界面,每个页面构建器也是如此。因此,很明显,每种工具都有不同的使用和交互方式。此外,难易取决于用户的习惯和爱好。在我看来,我认为 Gutenberg 比页面构建器的界面更简单、更容易使用并且更容易习惯。
自适应
越来越多的人使用智能手机和平板电脑等移动设备浏览网页。据Statista 统计,有 42.8 亿人使用移动设备上网,占互联网用户总数的 90%。因此,响应能力现在是网站带来更好用户体验的强制性要求。在这方面,页面构建器似乎比 Gutenberg 做得更好。
页面构建器通常为用户提供非常强大的功能,可以在不同设备上预览和自定义网站的显示。即便如此,您还可以为每个设备设置字体大小、填充、边距、动画……。
对于古腾堡,手机和平板电脑上的实时预览尚未可用。因此,我认为很难确保您的布局在其他设备上看起来不错。
性能
加载速度测试
我将使用两个网站来测试和比较它们的加载速度。一个是用 Gutenberg(使用TT1 Blocks,一个基于块的主题)构建的,另一个是用Oxygen(最新版本)构建的。
我选择 Oxygen 是因为此页面构建器完全停用了主题,因此该站点将从头开始构建。这就是为什么 Oxygen 被认为有助于显着提高网站加载速度的原因。选择 Oxygen 将有助于这篇文章更加客观。
此外,我将遵循以下标准:
- 为两个网站使用相同的共享主机;
- 两个网站使用相同的结构和内容;
- 禁用两个网站的缓存;
- 使用最新的 WooCommerce 版本为两个网站构建产品页面;
- 使用Google PageSpeed Insights和GTMetrix测试工具,测试时我在同一个位置;
- 使用索引:速度得分、总页面大小 (kB)、完全加载次数和必要请求数、JS、CSS 文件和加载的字体。
网站的总体表现
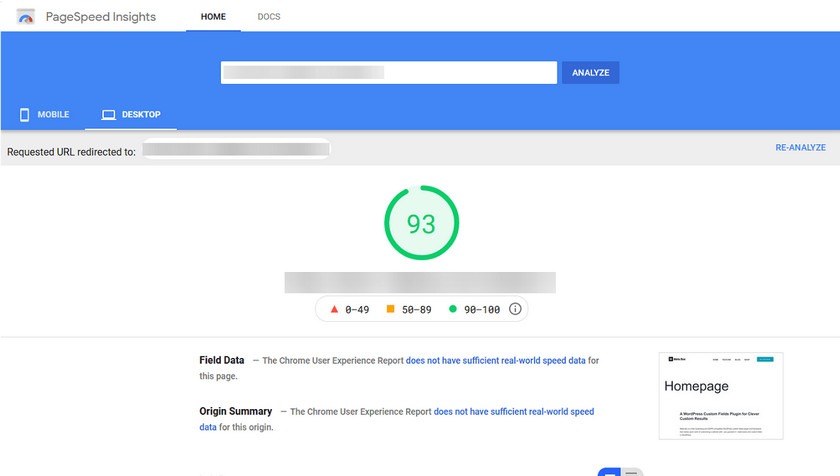
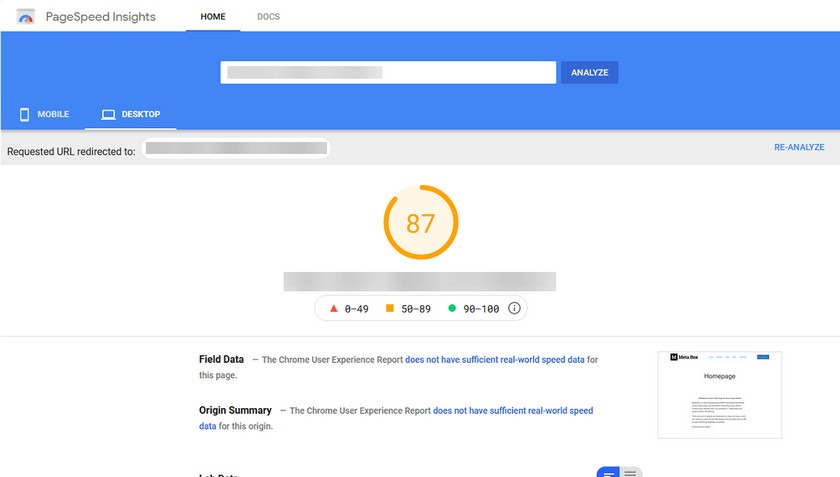
在对网站的总体性能进行测试后,我得到了以下结果:
| 页面生成器 | 速度得分 | 请求 | 总页面大小 (kB) | 满载时间(s) | JS | CSS | 字体 |
| 古腾堡 | 93 | 25 | 117 | 1.75 | 9 | 10 | 0 |
| Oxygen | 87 | 41 | 208 | 2.6 | 13 | 17 | 4 |


着陆页的表现
转到每个网站上的着陆页,其中有许多图像和复杂的布局,以下是性能结果:
| 页面生成器 | 请求 | 总页面大小 (kB) | 满载时间(s) | JS | CSS | 字体 |
| 古腾堡 | 29 | 249 | 2.2 | 9 | 10 | 0 |
| Oxygen | 45 | 339 | 2.8 | 13 | 17 | 4 |
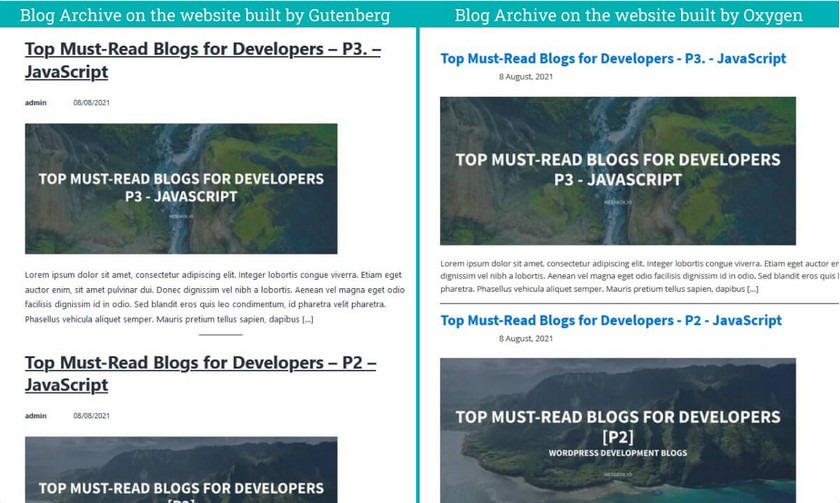
博客存档页面的性能
我还测试了两个网站查询服务器以在博客页面上显示帖子列表时的性能。在此处查看结果:
| 页面生成器 | 请求 | 总页面大小 (kB) | 满载时间(s) | JS | CSS | 字体 |
| 古腾堡 | 27 | 285 | 2.3 | 9 | 10 | 0 |
| Oxygen | 44 | 430 | 4 | 13 | 17 | 4 |

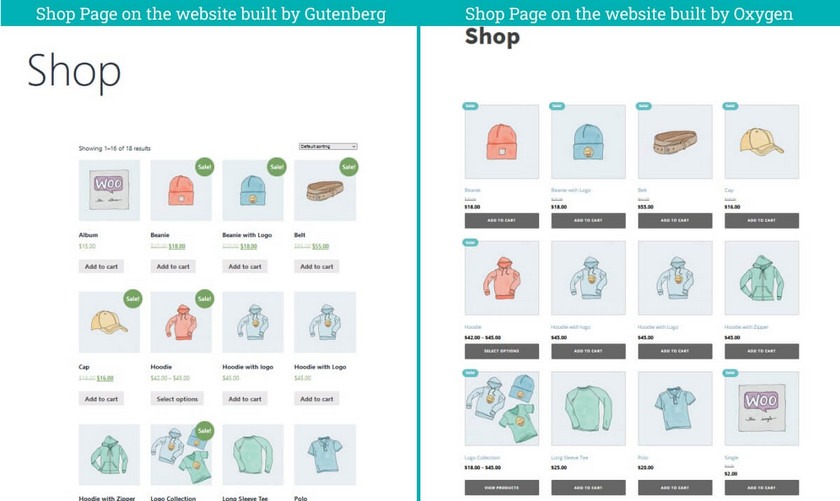
商店存档页面的性能
我使用 WooCommerce 为两个站点创建商店页面。

下面是测试两个店铺页面性能后的结果:
| 页面生成器 | 请求 | 总页面大小 (kB) | 满载时间(s) | JS | CSS | 字体 |
| 古腾堡 | 38 | 238 | 2.0 | 9 | 10 | 0 |
| Oxygen | 57 | 362 | 5.5 | 13 | 17 | 6 |
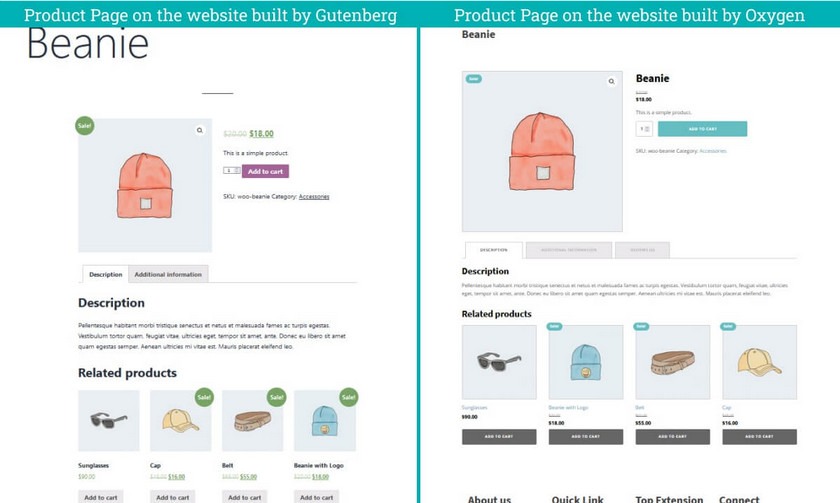
产品页面的性能
在最后一部分中,我将检查使用 WooCommerce 创建的两个产品页面的性能。这些页面通常具有更复杂的布局,并且需要更多的 CSS 和 JS 代码才能为客户提供所需的功能。

查看此表中的比较:
| 页面生成器 | 请求 | 总页面大小 (kB) | 满载时间(s) | JS | CSS | 字体 |
| 古腾堡 | 38 | 238 | 2.0 | 9 | 10 | 0 |
| Oxygen | 57 | 362 | 5.5 | 13 | 17 | 6 |
结论
通过上面的性能对比表,你可以看到在大多数情况下,用古腾堡建的网站往往比用氧气建的网站有更好的结果。与 Oxygen 相比,使用 Gutenberg 构建的网站加载最少的 JS、CSS 文件、字体以及使用更少的资源和加载速度。
因此,通过测试,Gutenberg 表明它在速度和性能方面可以超越 Oxygen。
如果我们总体上看一下,Gutenberg 与 Full Site Editing 一起变得更加强大,并为用户提供了更多功能以轻松构建网站。与此同时,Gutenberg 仍然为每个用户保留了简单易用的方法以及网站的良好性能。这些是古腾堡的巨大优势。
如果您想保持一切简单,优化网站性能,又不想涉及太多第三方插件,那么最好的选择就是Gutenberg。我们的团队还使用 Gutenberg 构建了titanweb.vn。这个网站的加载速度非常快。此外,使用古腾堡也不难,所以我们觉得还可以。
但是,我认为这些功能对于古腾堡来说还不够。目前,它仍然缺乏很多东西来适应网站开发人员的所有高级需求。另一方面,页面构建器非常擅长这些事情。所以如果你想构建一个布局复杂、自定义程度更高的网站,我们仍然应该考虑使用页面构建器,至少目前是这样。
我们还需要等待未来整站编辑器的高级功能。或许,在 整站编辑器 正式版中,古腾堡会在各个方面完全超越页面构建器。
最后总结
有了以上信息,您是否有自己的选择来构建您的网站?古腾堡或任何其他页面构建器?
毕竟,您绝对应该根据您网站的每个功能和要求仔细考虑。并请注意,在撰写本文时,本文中的信息是真实的。当页面构建器或古腾堡中的任何人使用新功能升级新版本时,每个工具的特权可能与我们列出的不同。
非常感谢您花时间阅读这篇文章。如果您喜欢这篇文章或对这篇文章有任何评论,请告诉我们。
注:本文出自 metabox.io,由 WordPress大学 翻译整理。
倡萌注:虽然古腾堡编辑器一直为国人嘲弄,但是不得不承认,它的确在慢慢成长,倡萌也使用古腾堡为少数几个客户做过网站开发,结合一些第三方的增强插件,还是可以满足一般的网站需求的,而且性能上的确要优于采用其他可视化编辑器制作的网站。正如本文所说的,做复杂一些的网站,目前还不推荐采用古腾堡,毕竟它的功能还是比较弱。
推荐阅读:
- 3个不错的WordPress可视化页面生成器比较
- WordPress 古腾堡区块设计选项增强插件 EditorPlus
- WordPress 古腾堡编辑器的可重用区块终极指南
- WordPress 5.4的古腾堡编辑器键盘快捷键
- WordPress使用PDF Block在古腾堡编辑器中插入并显示PDF文件
- WordPress自定义古腾堡编辑器的颜色调色板
- WordPress自定义古腾堡编辑器的渐变色
- 如何禁用WordPress中古腾堡编辑器的全屏模式
- WordPress古腾堡编辑器相册/画廊增强插件WP Gallery Enhancer
- Code Syntax Block:为古腾堡的代码区块添加高亮显示
- WordPress 禁用Gutenberg古腾堡编辑器

近期评论